QUARTO: INTRO TO A NEW PUBLISHING SYSTEM
Harrie Jonkman
NSC-R workshop 11-4-23

Introduction
Agenda
Introduction
About Quarto
How Quarto works
Blog as an example
Conclusion
Hello!
My name is Harrie Jonkman.
I have a science data blog Harrie’s Hoekje here,
I worked recently on a book together with David Farrington (UK) and Frederick Groeger-Roth (Germany) here.
I review books on democracy and education, recently for example I started here
And on this moment I finish my book on poetry of Billy Collins here
About Quarto
Agenda
Introduction
About Quarto
How Quarto works
Blog as an example
Conclusion
What is Quarto®?
Quarto® is an
open-source
scientific and technical
publishing system
built on Pandoc
Quarto Advantages
Quarto®
incorporates different packages in one system
at its core, Quarto is multilingual and independent of computational systems
expands upon R Markdown to add new languages and can add more in the future
has lot of new features
Quarto Goals
These are
create computational documents that hold source code for automation and reproducibility
reduce how difficult it is to make a scientific document
enable “single-source publishing” — create Word, PDFs, HTML, etc. from one source
How Quarto works
Agenda
Introduction
About Quarto
How Quarto works
Blog as an example
Conclusion
Working in RStudio
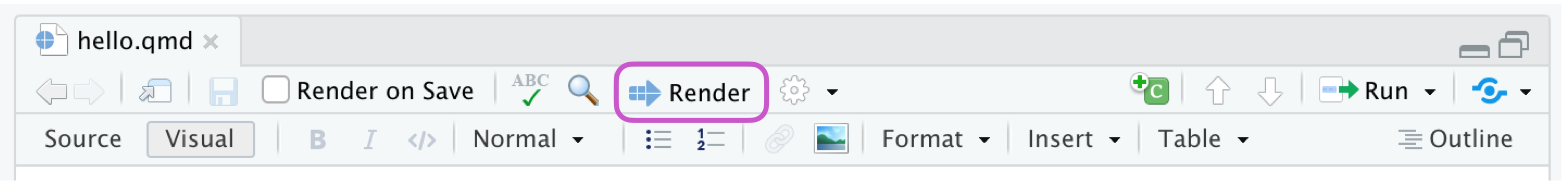
Rendering
Use the Render button (![]() ) in the RStudio IDE to render the file and preview the output with a single click or keyboard shortcut (⇧⌘K).
) in the RStudio IDE to render the file and preview the output with a single click or keyboard shortcut (⇧⌘K).

Automatically render on save by checking the Render on Save option:

YAML Intelligence
YAML code completion is available for project files, YAML front matter, and executable cell options:

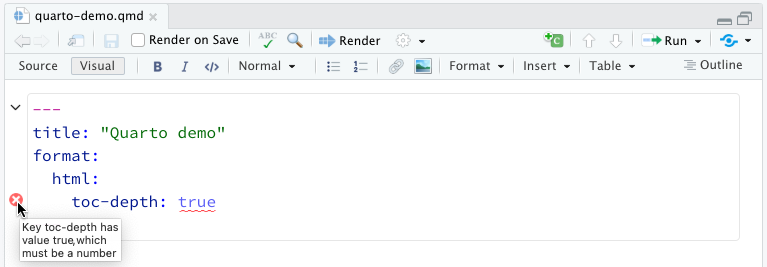
If you have incorrect YAML it will also be highlighted when documents are saved:

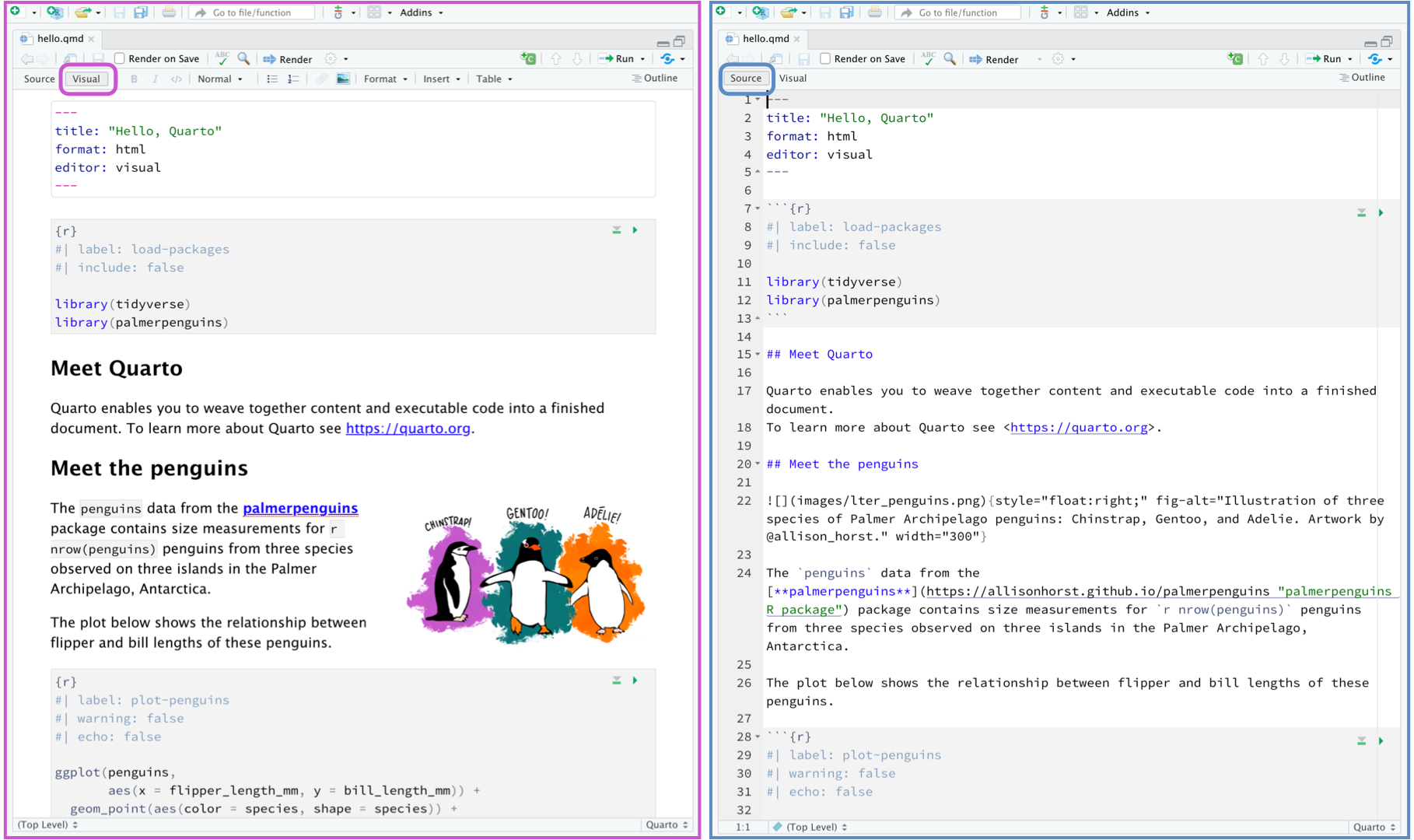
Working with the RStudio Visual Editor

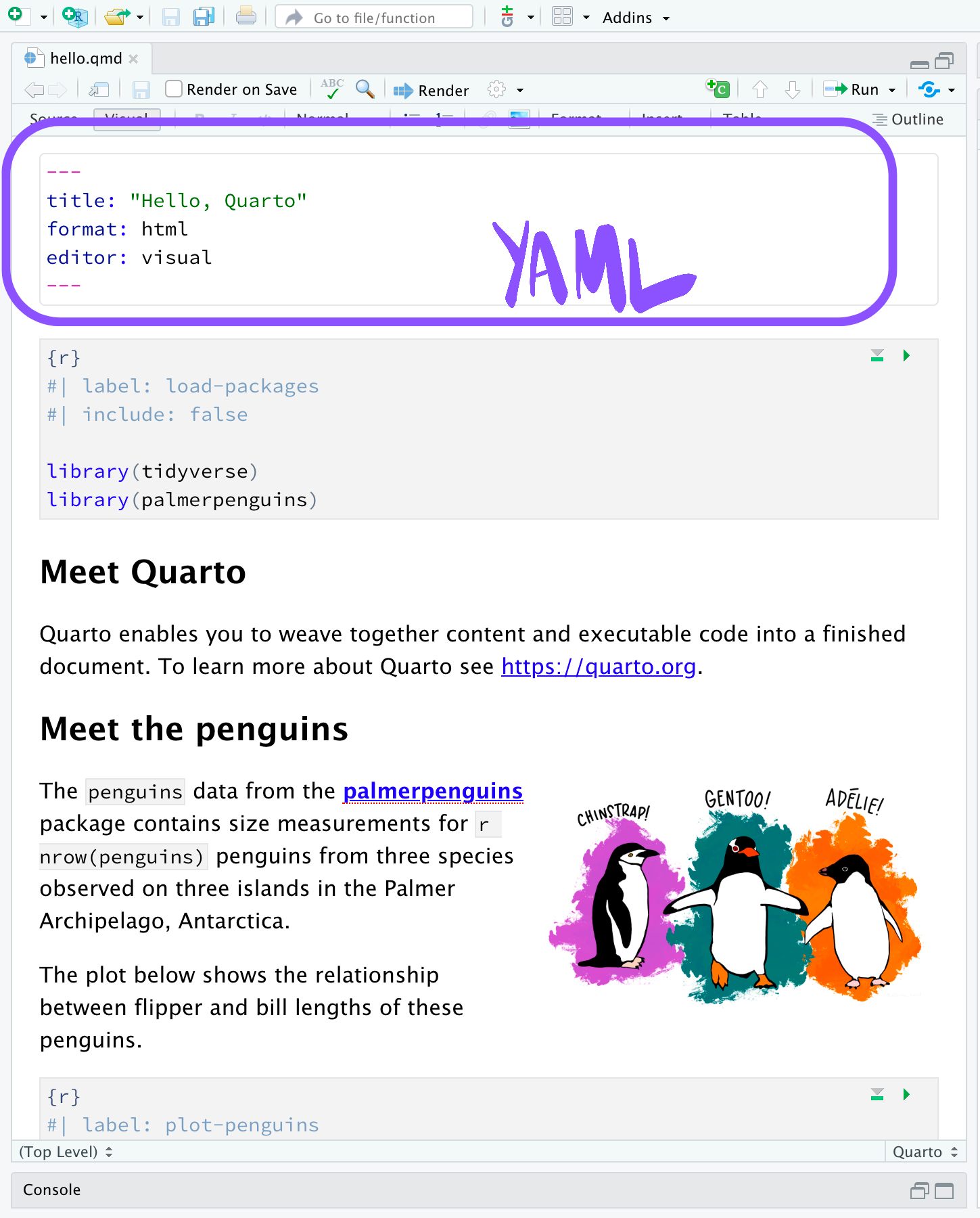
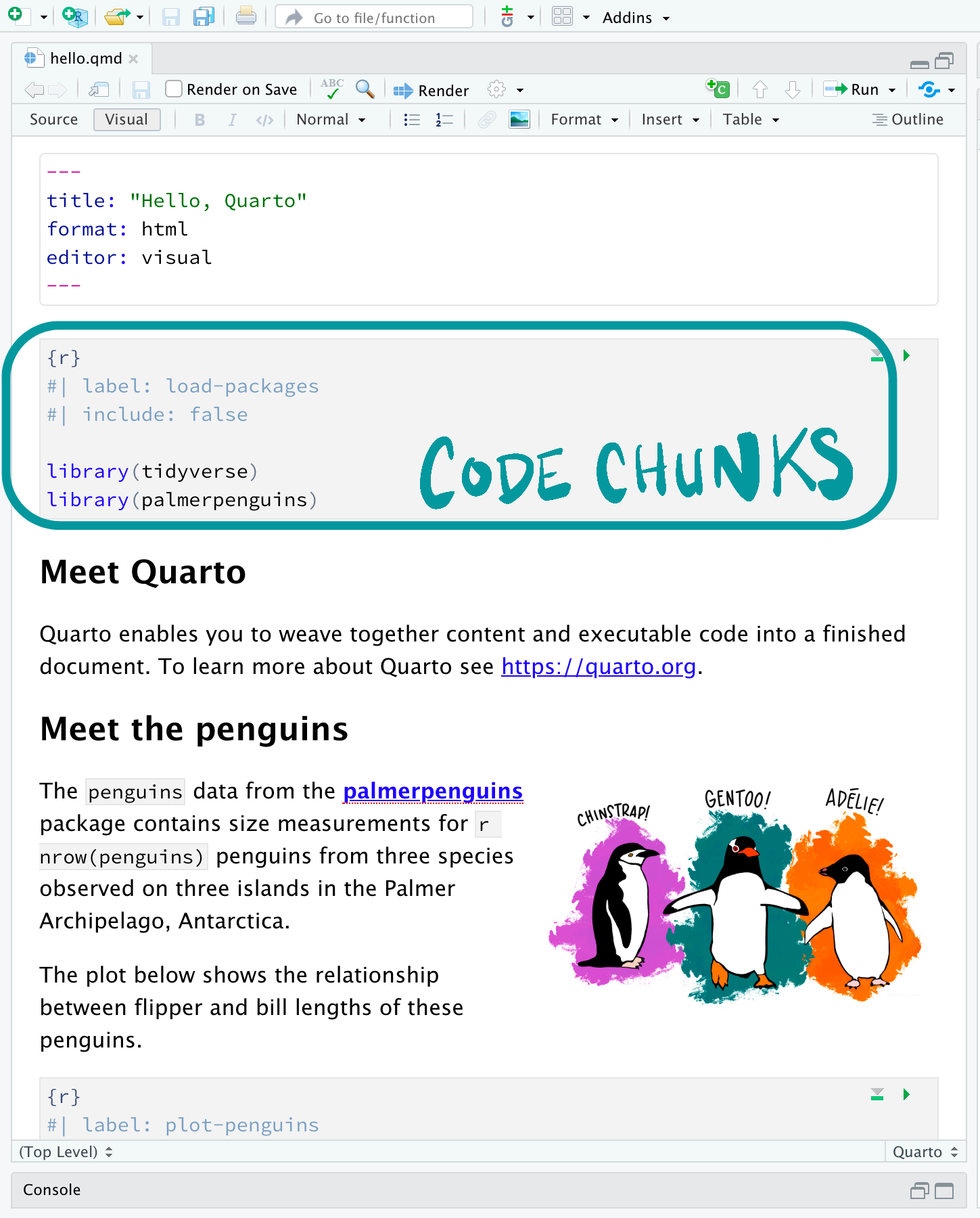
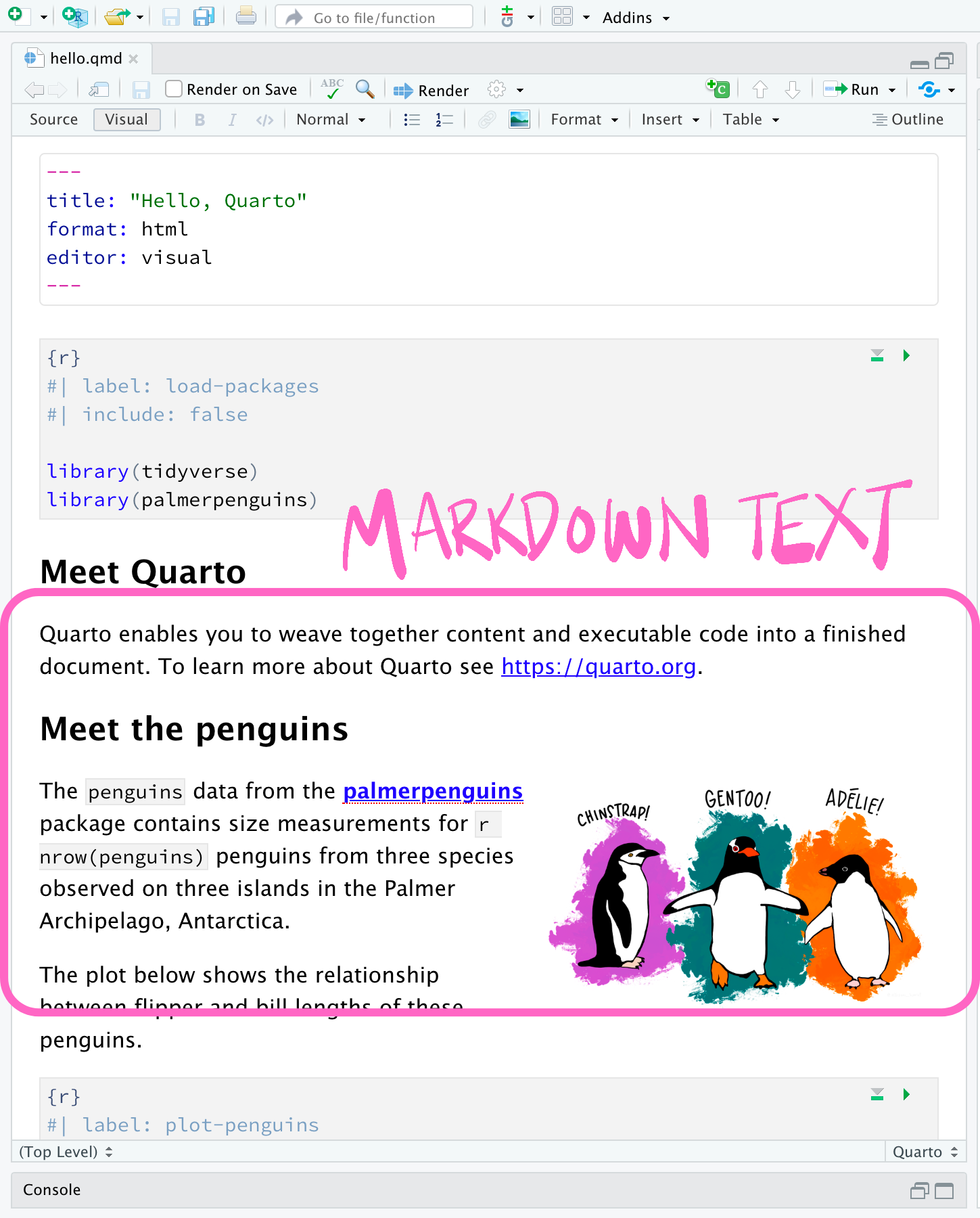
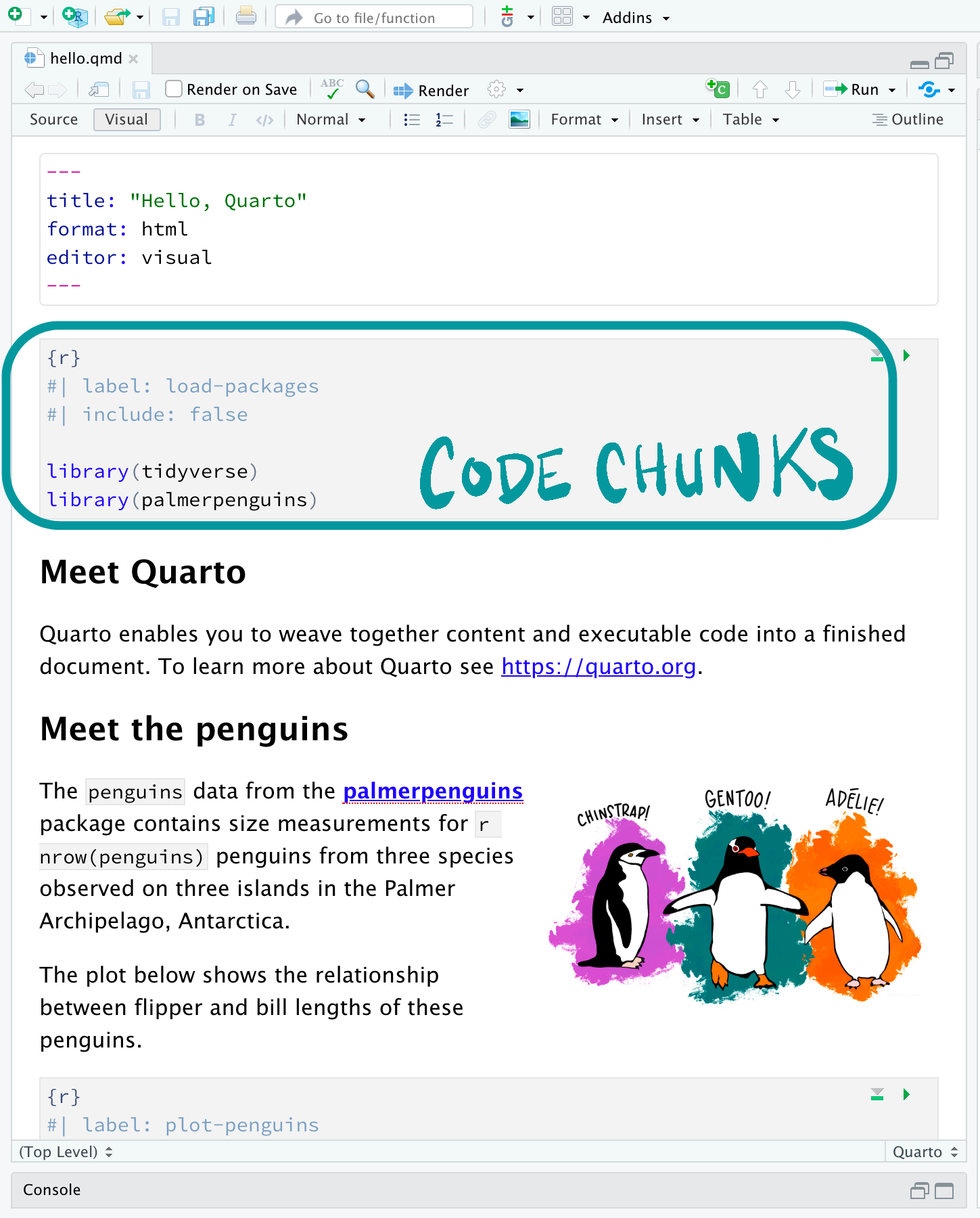
Contents of a Quarto Document



Code Chunks

- Code chunks begin and end with three backticks (usually)
- Code chunks are identified with a programming language in between
{} - Can include optional chunk options, in YAML style, identified by
#|at the beginning of the line
Code Chunks
```{r, label="plot-penguins", warning=FALSE, echo=FALSE}
ggplot(penguins,
aes(x = flipper_length_mm, y = bill_length_mm)) +
geom_point(aes(color = species, shape = species)) +
scale_color_manual(values = c("darkorange","purple","cyan4")) +
labs(
title = "Flipper and bill length",
subtitle = "Dimensions for penguins at Palmer Station LTER",
x = "Flipper length (mm)", y = "Bill length (mm)",
color = "Penguin species", shape = "Penguin species"
) +
theme_minimal()
## Code Chunks {.small auto-animate="true"}
``` markdown
```{r}
#| label: plot-penguins
#| warning: false
#| echo: false
ggplot(penguins,
aes(x = flipper_length_mm, y = bill_length_mm)) +
geom_point(aes(color = species, shape = species)) +
scale_color_manual(values = c("darkorange","purple","cyan4")) +
labs(
title = "Flipper and bill length",
subtitle = "Dimensions for penguins at Palmer Station LTER",
x = "Flipper length (mm)", y = "Bill length (mm)",
color = "Penguin species", shape = "Penguin species"
) +
theme_minimal()
## Code Chunks {.small auto-animate="true"}
``` markdown
```{r}
#| label: plot-penguins
#| warning: false
#| echo: false
#| fig.alt: "Scatterplot with flipper length in millimeters on
#| the x-axis, bill length in millimeters on the y-axis, colored
#| by species, showing a slightly positive relationship with
#| Chinstrap penguins having higher bill length but lower body
#| mass, Adelie with low bill length and low body mass, and
#| Gentoo with high body mass and high bill length."
ggplot(penguins,
aes(x = flipper_length_mm, y = bill_length_mm)) +
geom_point(aes(color = species, shape = species)) +
scale_color_manual(values = c("darkorange","purple","cyan4")) +
labs(
title = "Flipper and bill length",
subtitle = "Dimensions for penguins at Palmer Station LTER",
x = "Flipper length (mm)", y = "Bill length (mm)",
color = "Penguin species", shape = "Penguin species"
) +
theme_minimal()```
Blog as an example
Agenda
Introduction
About Quarto
How Quarto works
Blog as an example
Conclusion
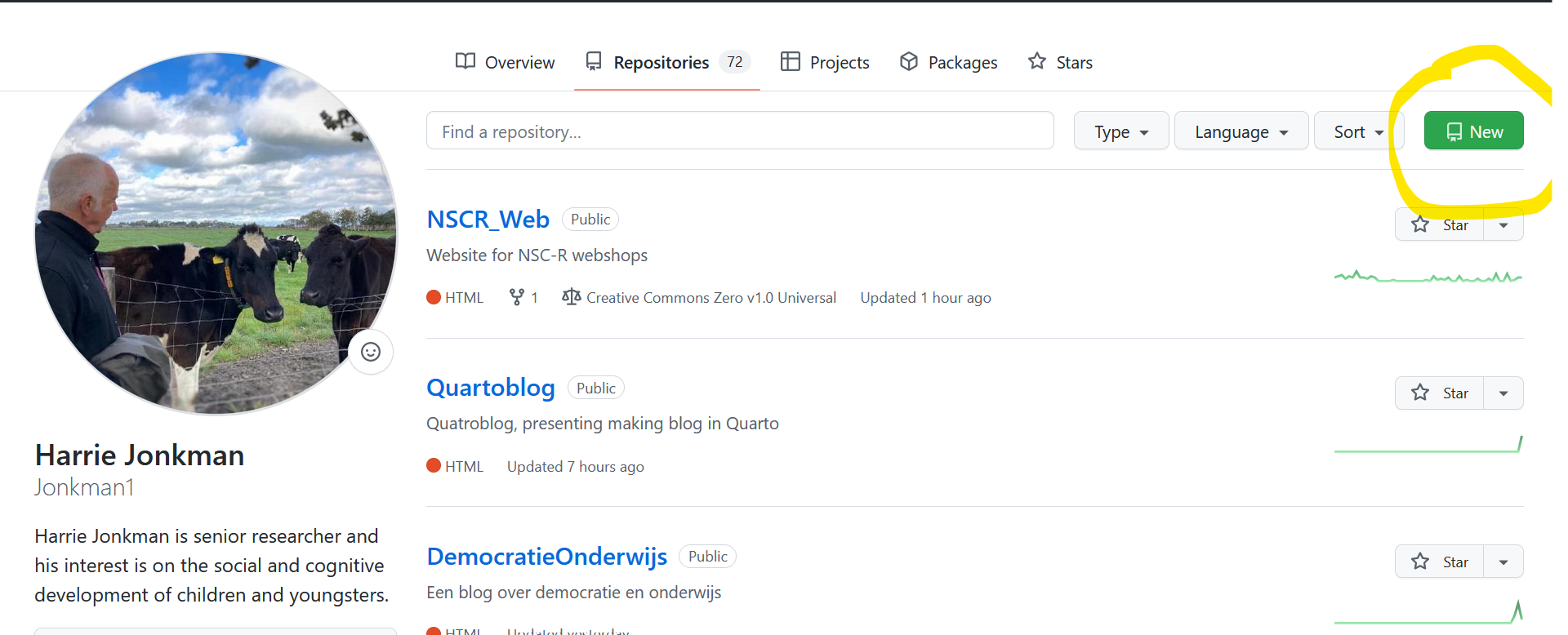
New repository on GitHub

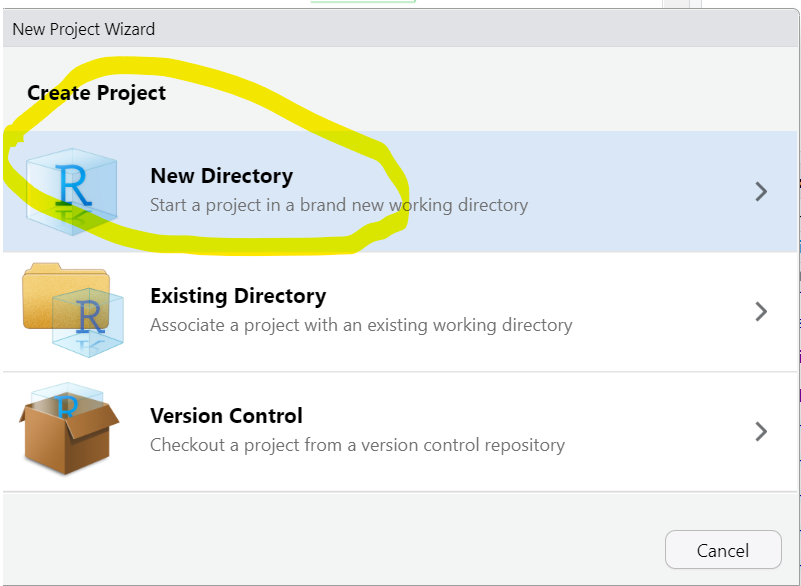
Create a project for the blog

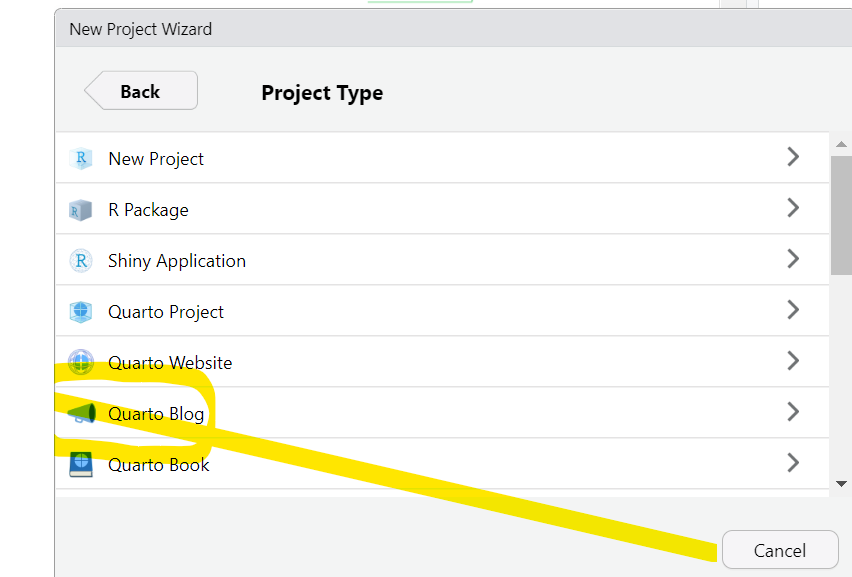
Project Type
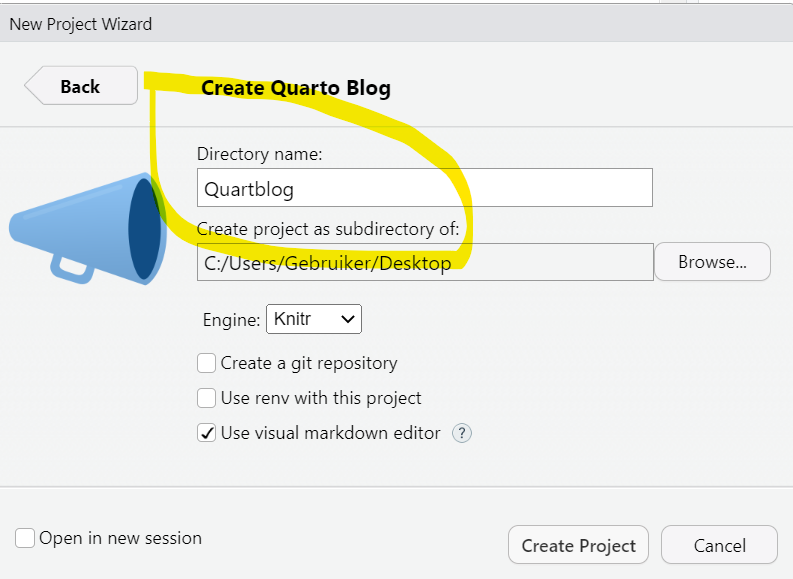
 ## Create Quarto Blog
## Create Quarto Blog

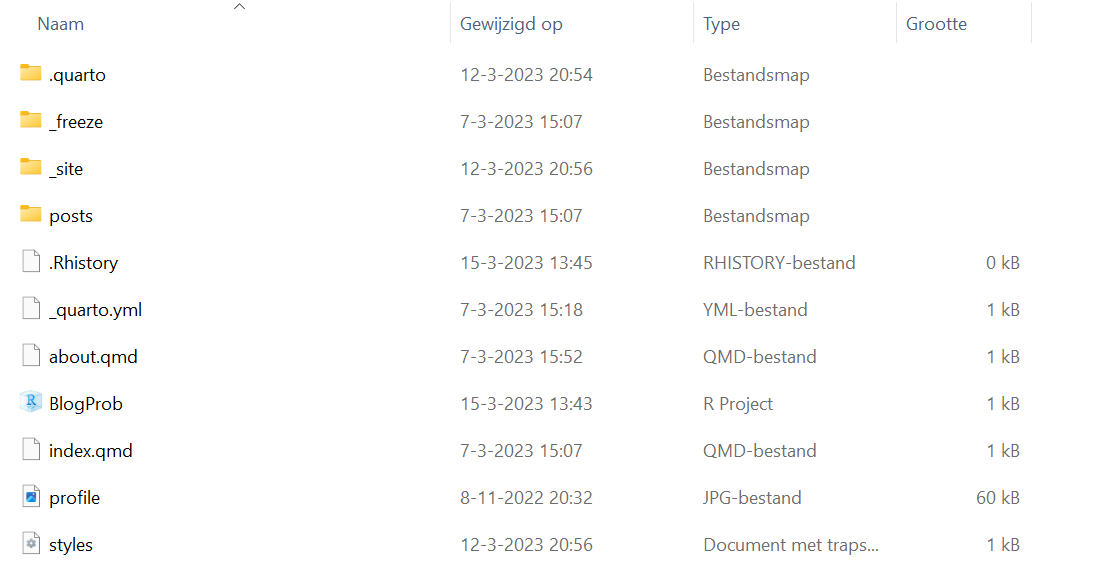
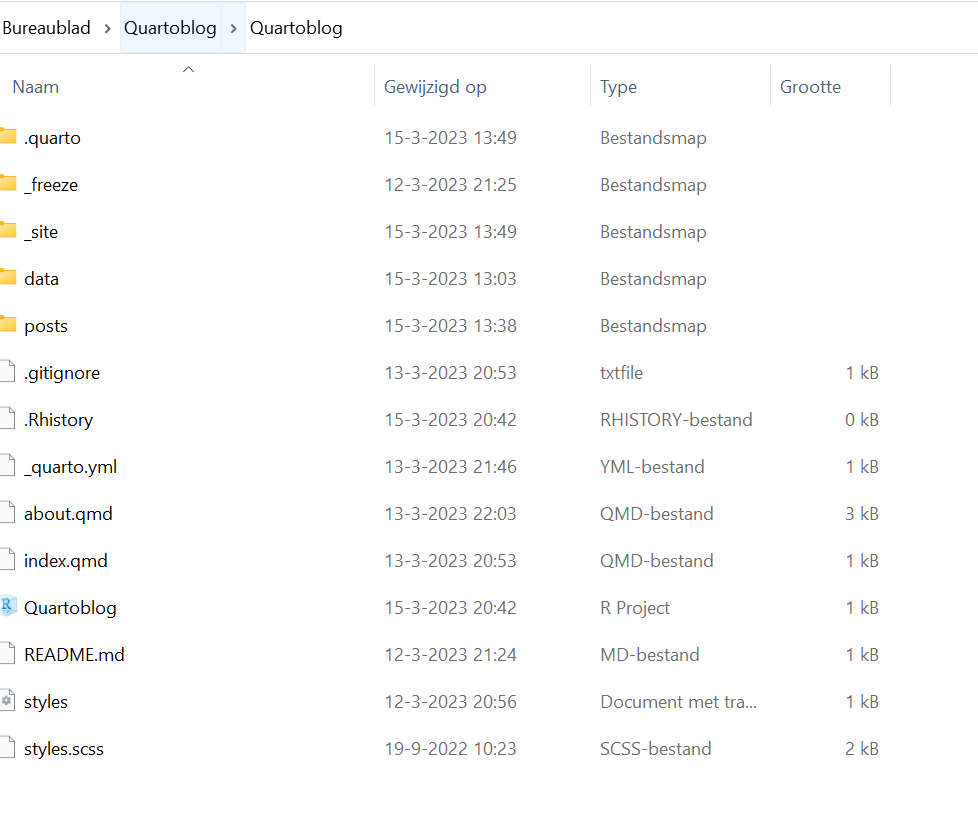
Structure of the blog

Send it over to repository and add blogs

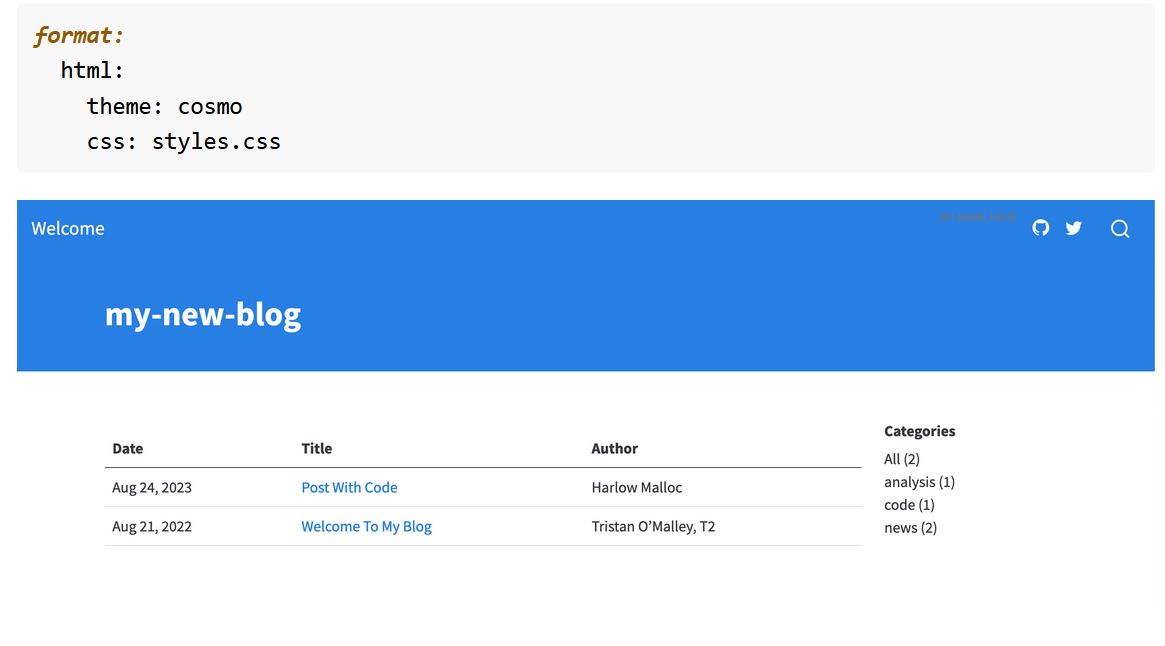
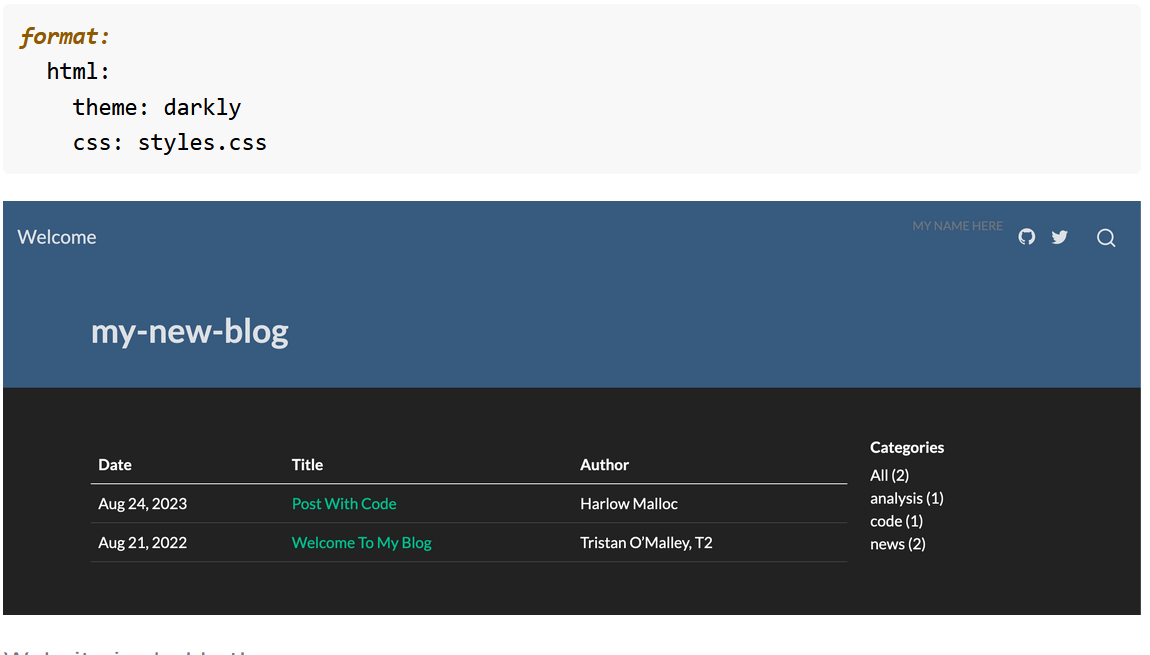
Restyle the blog
Different possibilities
25 styles inbuild styles
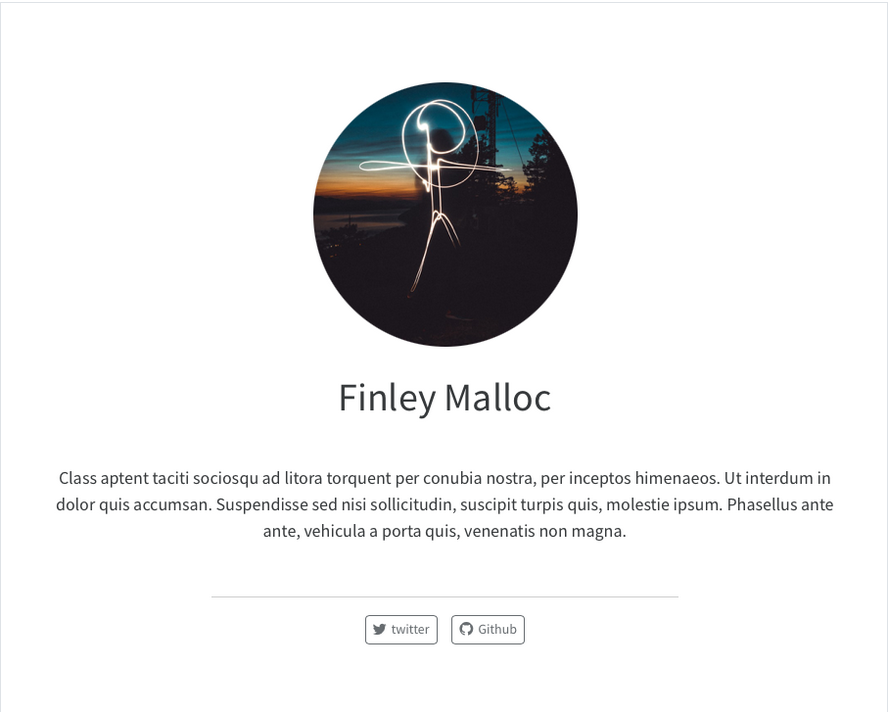
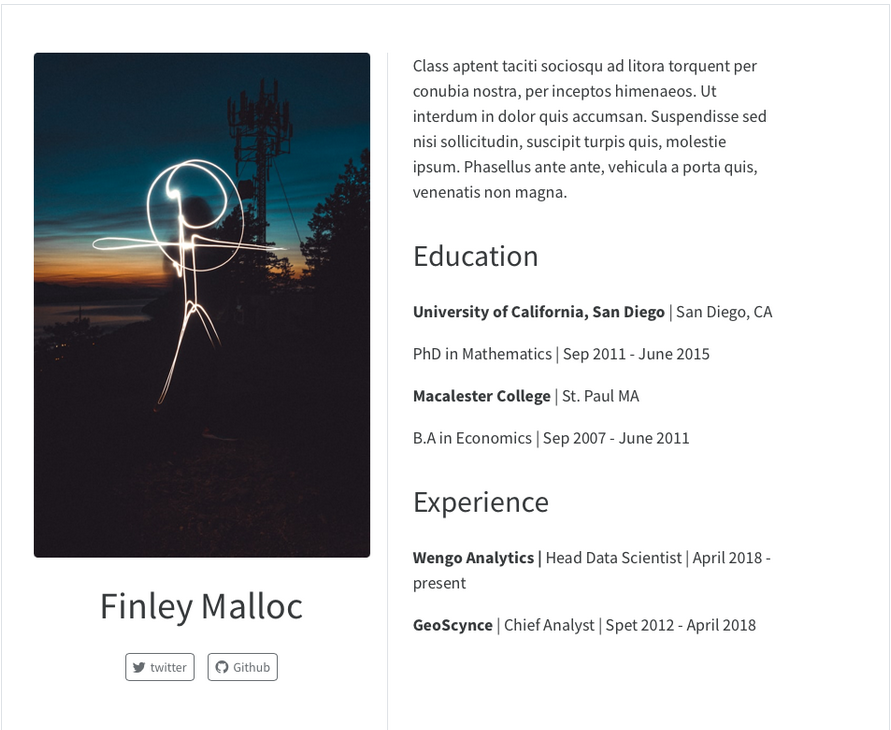
about site and 5 possibities
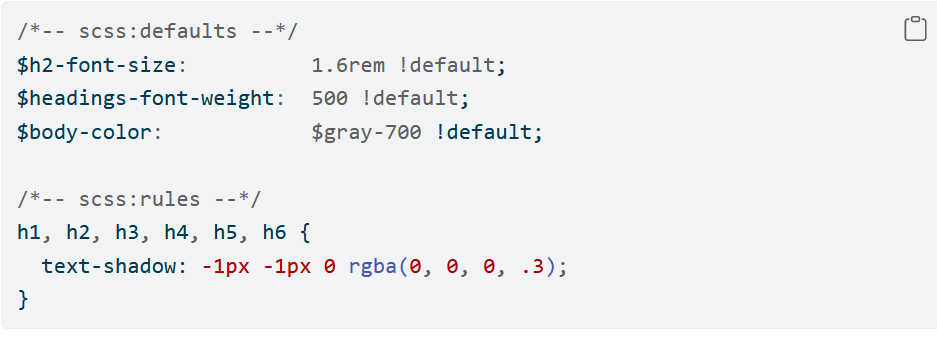
with css or scss file you style it yourself
Different styles
Different about sites
Change of css/scss file

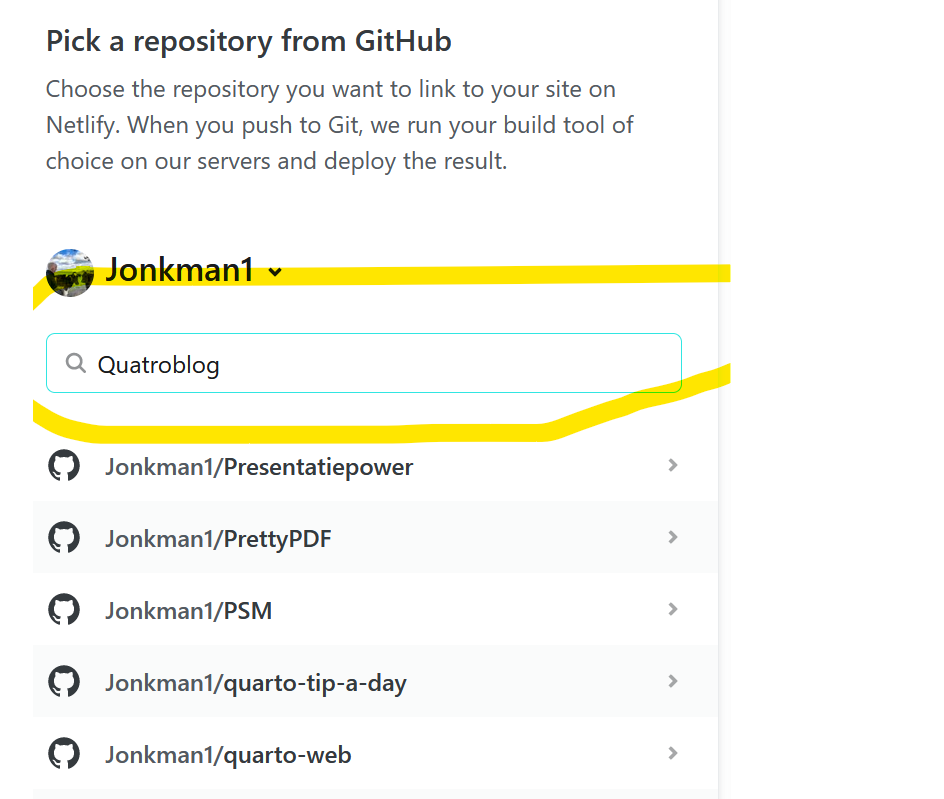
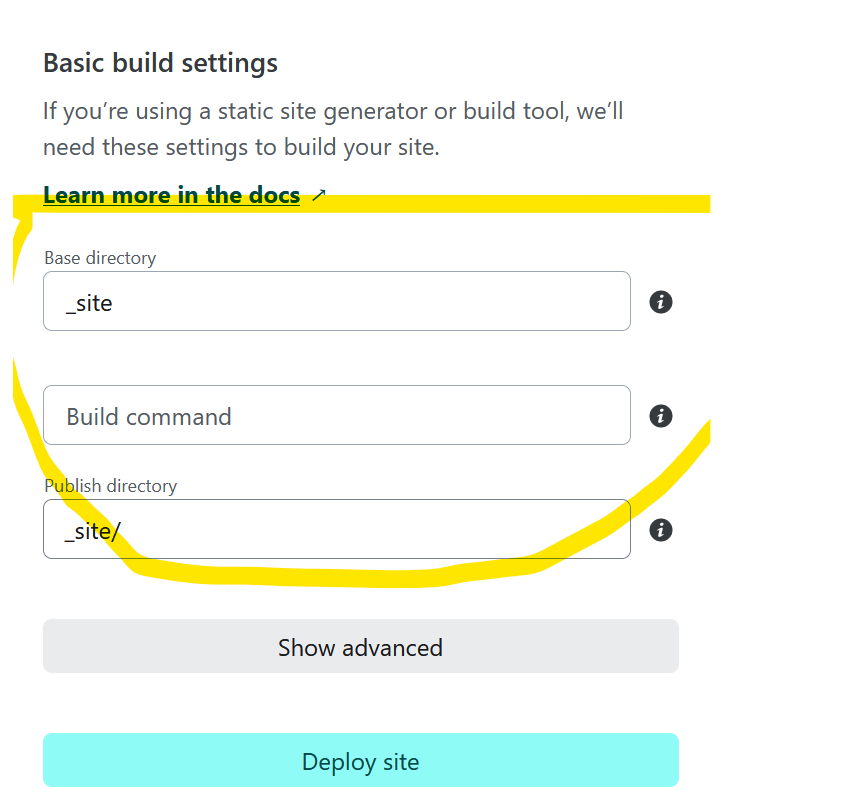
Deploy it by Netlify

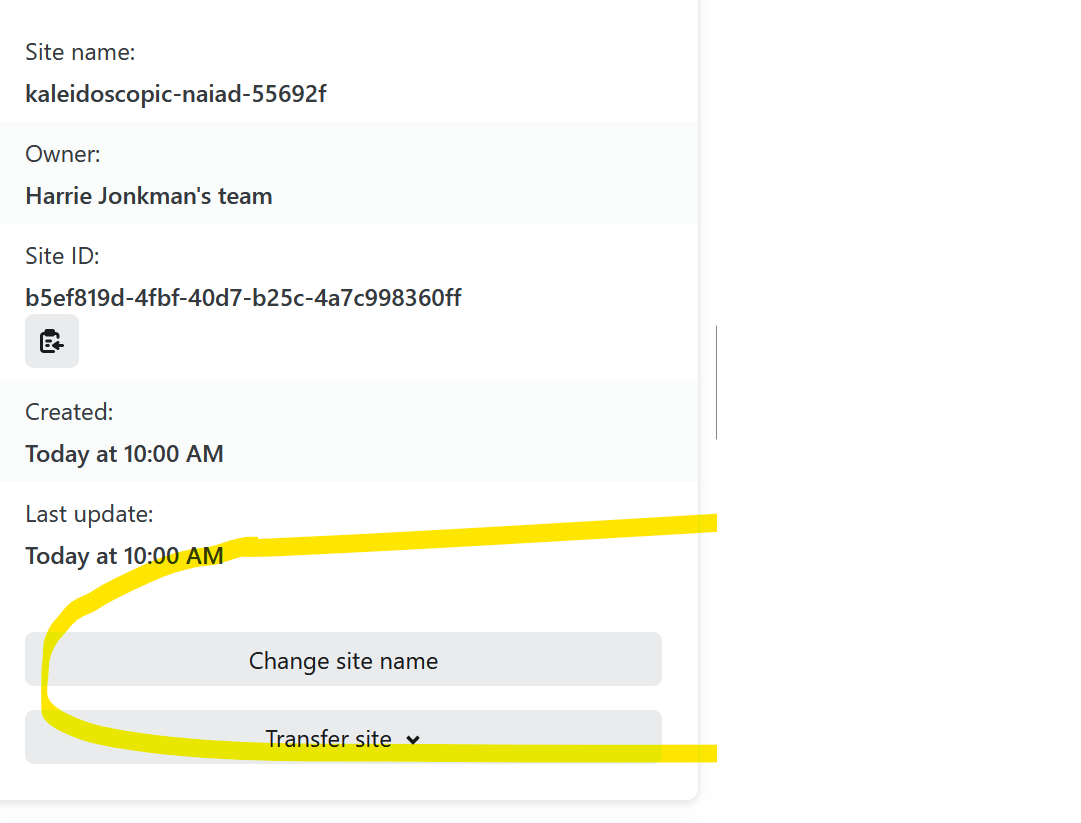
Site setting
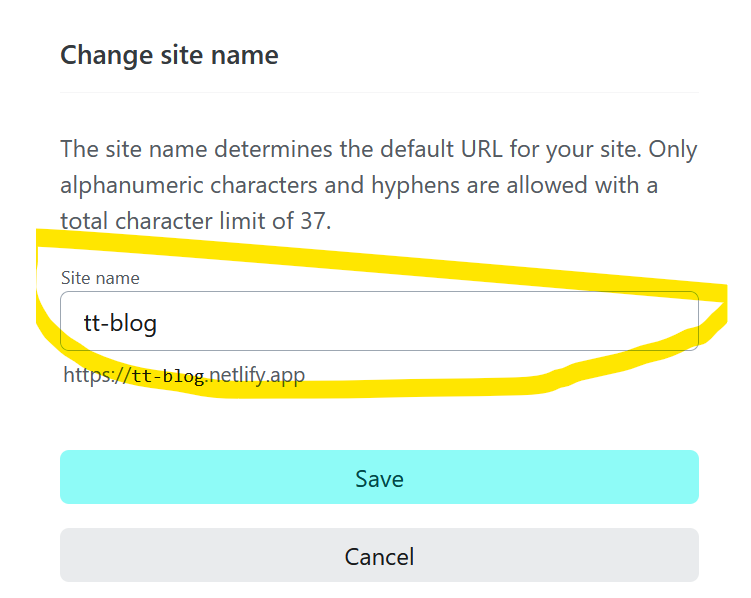
 ## Change site name
## Change site name

Change site name2

Result
Here you see the result
Publish it
Different possibilities also
Quarto pub
Git Hub pages
rconnect or positconnect
Netlify
Your own deploy system
Conclusion
Agenda
Introduction
About Quarto
How Quarto works
Blog as an example
Conclusion
Conclusion
Quarto is a perfect technical and scientific system for
sharing
teaching
reimagining
collaboration
Thank you!
I hope that you enjoyed this intro to Quarto!
- Read the Quarto documentation.
- Check out Awesome Quarto.
- My presentation you find here. Information about article-writing here and information about the blog here
- On my HarriesHoekje-blog I wrote a blog about making and publishing a blog. You find it here
Acknowledgements

Quarto: Intro to a new publishing system